javascript class inheritance constructor
A constructor can use the super keyword to call the constructor of the parent or super class allowing the child class to inherit all of the key-value pairs and methods from its. Then we create the prototype by.

Prototype And Prototype Chain Of Javascript Interview And Examination Center Develop Paper
Ad Creating your first JavaScript application is easy with JetBrains Academy.

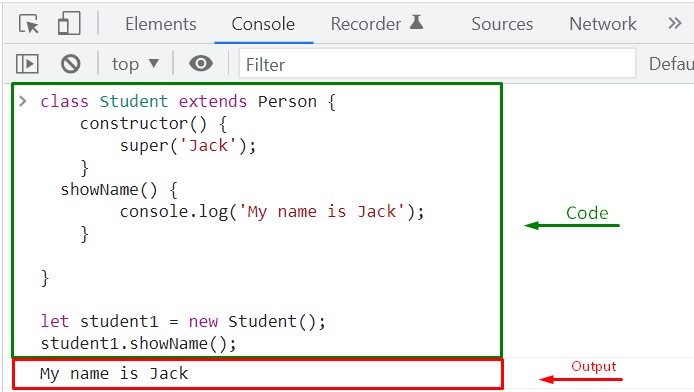
. Class Inheritance in JavaScript. Have a look at the example below. To create a JavaScript class you will have to use the keyword class and use the constructor methods inside of it.
Static method1 Perform needeed action These properties and methods can invoke directly. Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more. In this example apple inherits fruits constructor.
However the class inheritance JavaScript offers is slightly different as it does not have a class definition distinct from the constructor. There are three common ways to create a prototype chain functional constructor functions class-syntax. Objects JavaScript is one of the few object-oriented languages that lets you.
In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated. Class classname static property1 value1. Thisyear year Now you can create a new object called myCar using that class with the example below.
A derived constructor has a unique internal property. To create a constructor that inherits from a parent constructor then we need to call the superclass constructor within the subclass constructor. Building a Class Object Instantiation is done through class object.
Create a class named. We start with naive. A class created with a class inheritance inherits all the methods from another class.
Its syntax looks like below. Each object has a private property which holds a link to another object called its prototype. Inheriting a previously defined constructor function means using the parameters of the previously defined function along with adding some new parameters to the newly defined.
Like C or Java. Using class inheritance a class can inherit all the methods and. To create a class inheritance use the extends keyword.
Since we want to set teaches when a. Try it Syntax constructor. Ad Creating your first JavaScript application is easy with JetBrains Academy.
We use the extends keyword to say that this class inherits from another class. Inheritance in JavaScript is achieved with a chain of prototypes. The next line sets the constructor of.
The constructor method is a special method of a class for creating and initializing an object instance of that class. The Professor class adds a new property teaches so we declare that. The class inheritance of JavaScript as defined by ECMAScript 2015 allows this to be done easily and similarly to how its done in other OOP languages.
Let myCar new CarFerrari. JavaScript classes inherit from JavaScripts prototypes a fact that makes JavaScripts prototypes. In the below-given example we will define two classes.
Function SuperHuman name superPower this. The line Applesprototype new Fruits means any future Apple created will start as a fruit. Constructorargument0.
However constructors are important part of class objects and inheritance saves you time when designing your applications. Person and Employee and create the class inheritance between them by utilizing the super. Here you will create a constructor.
The constructor method is called automatically when a class is initiated and it has to have the exact name constructor in fact if you do not have a constructor method JavaScript will add. Heres a little refresher. This blog post illustrates several JavaScript inheritance topics via an example.
There are three common ways to create a prototype chain functional. In JavaScript a constructor is just a function invoked by the new operator which builds a new object. Class Car constructorname year thisname name.
When it comes to inheritance JavaScript only has one construct.

Javascript How To Call Function From The Constructor Of A Js Class Stack Overflow
Three Ways To Create A Javascript Class Learn Web Tutorials

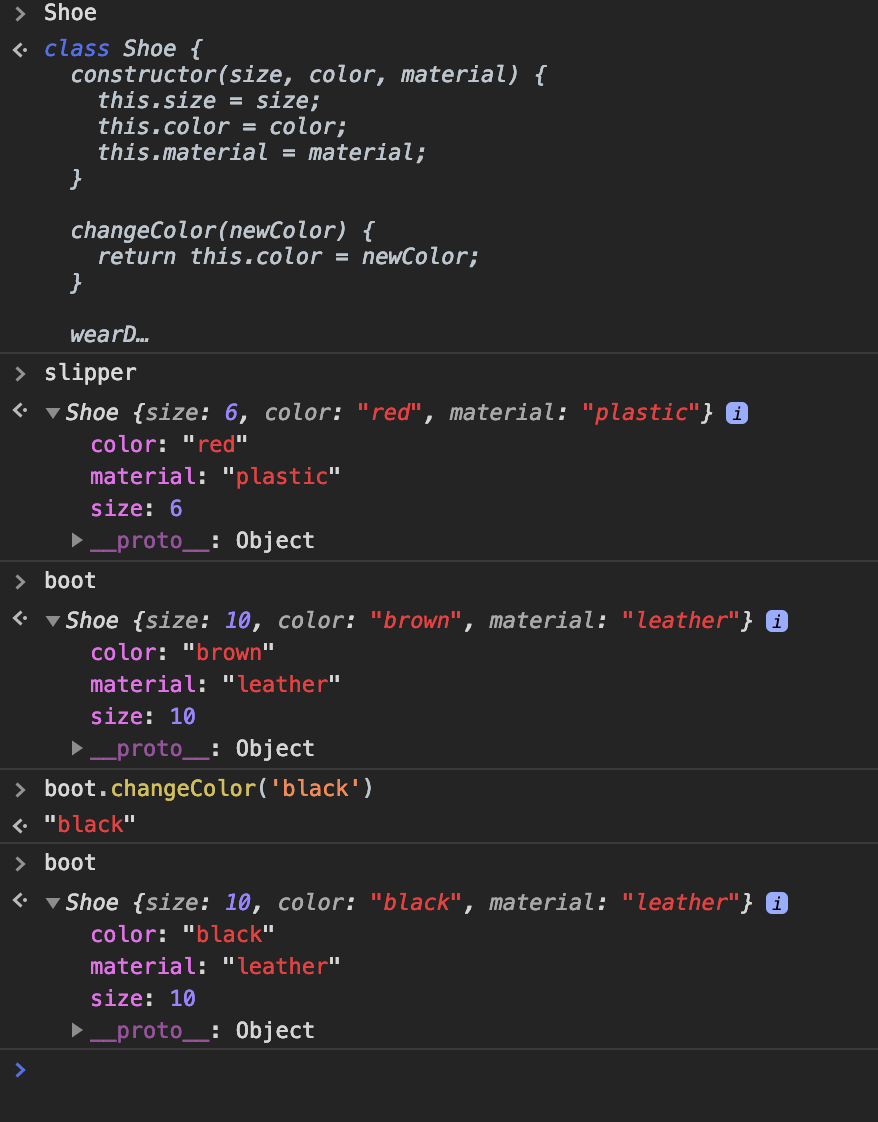
Classes In Javascript Samanthaming Com

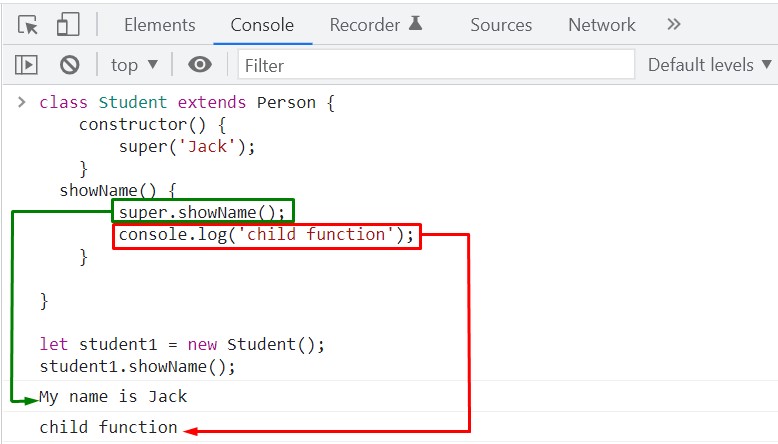
Polymorphism And Es6 Dev Community

Defining Classes In Javascript Objects Inheritance By Jean Machuca Geek Culture Medium

Javascript Inherit Function Code Example

Class Inheritance In Javascript

Classical Vs Prototypal Inheritance Dev Community

Polymorphism And Es6 Dev Community

Demystifying Class In Javascript Josh Software

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Classical Vs Prototypal Inheritance Dev Community

Class Inheritance In Javascript

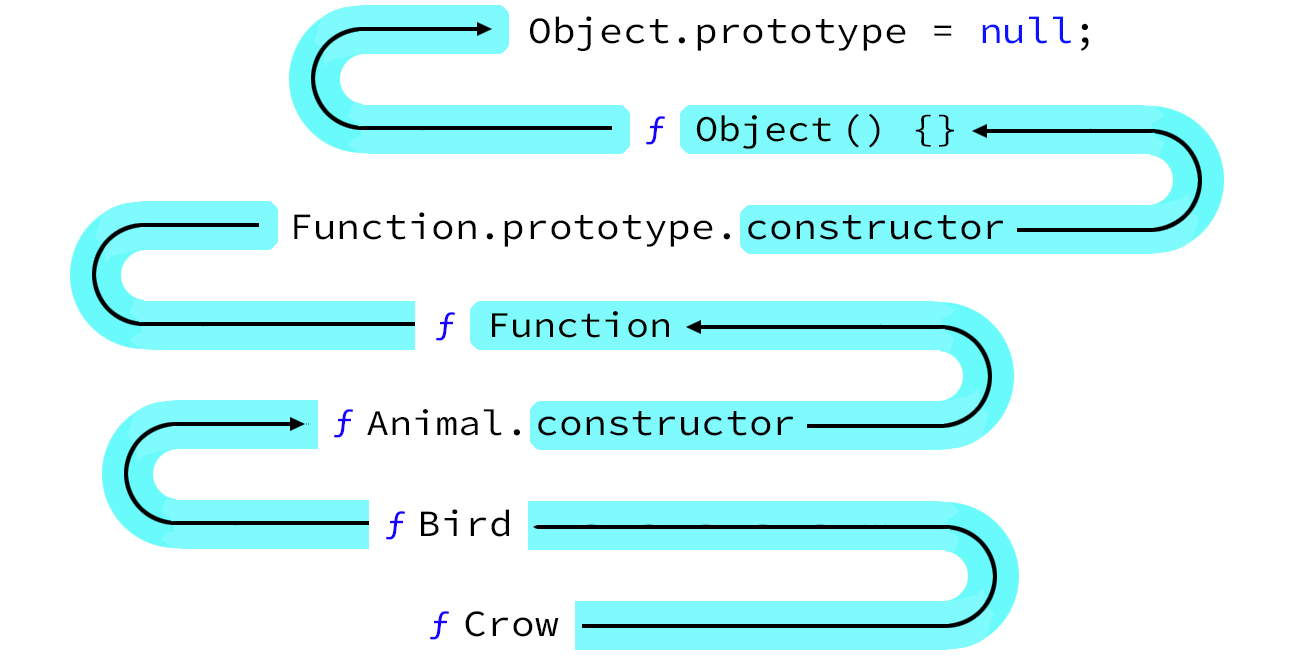
A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium

Class Inheritance In Javascript

تويتر Samantha Ming على تويتر Es6 Classes Before You Pop Open The Thinking Js Finally Introduced A New Object Oriented Inheritance Model Just Hang On It S Still Using The

